今回は指の関節の作り方を解説していきます。指などの関節部分は見た目を綺麗に作っても、ボーンを入れて動かす時に思い通りに曲がってくれなかったり、ウェイトの設定が大変だったりと非常に難しい部分です。ですが、ポリゴンの割り方と位置を工夫することによって頂点数が少なくても自然に曲がる指を作ることができるので、参考にしてみてください。指や爪の形の作り方は以下の記事で紹介しています。
ループカットを挿入
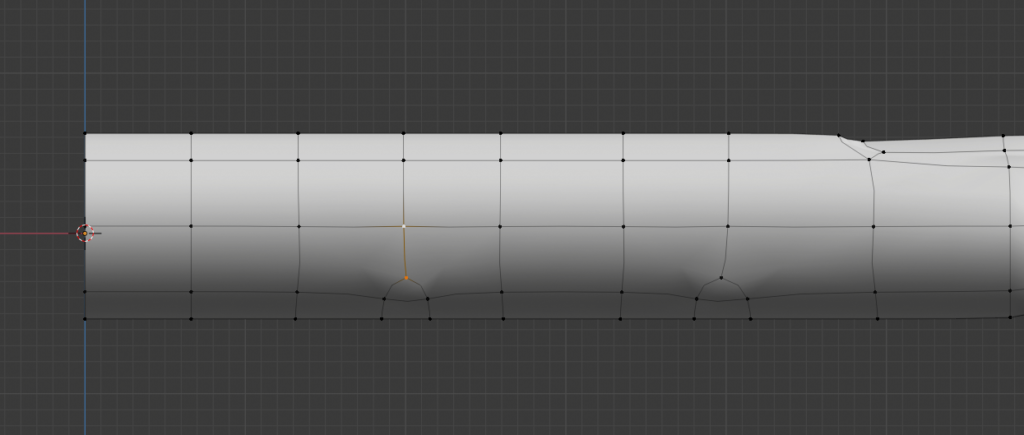
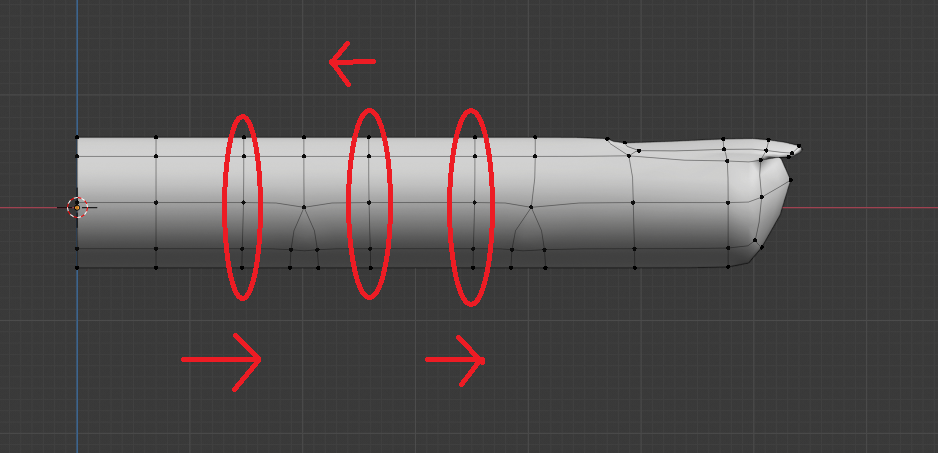
まずは、指の第一関節と第二関節の間と、第二関節と指の付け根の間にループカットを2本ずつ挿入します。このループカットは指の関節の曲がる部分を作った後に少し位置を移動するので、この時点では挿入するのみで大丈夫です。
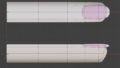
このループカットを入れることで、下の画像のように指の関節を90度に曲げた時に丸みが緩和されてボーンの通りに90度に曲がってくれるようになります。
関節の内側にベベルをかける
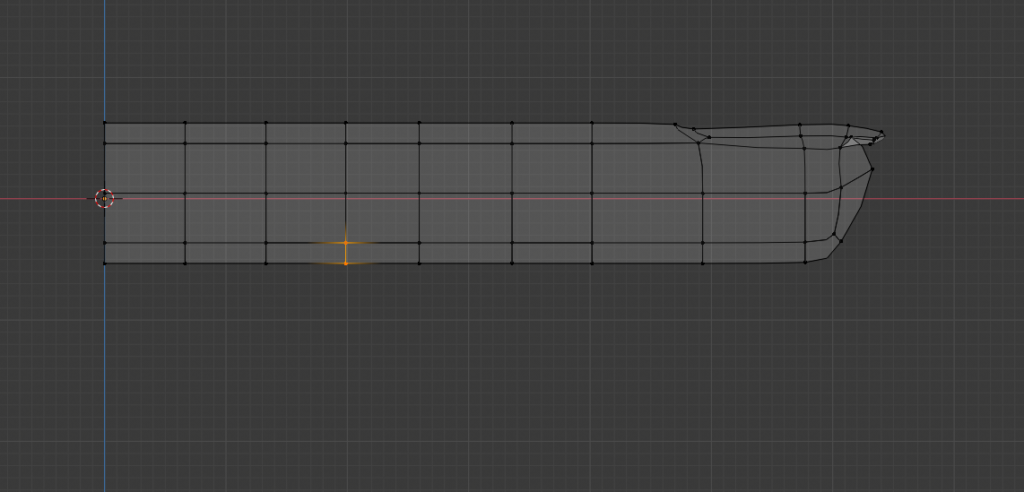
ループカットを挿入したら、Zキーでワイヤーメッシュ表示に切り替え、第二関節の内側にあたる頂点を指の腹の頂点を中心に3つ選択します。ワイヤーメッシュ表示だと正面から見た時に奥に隠れている頂点も同時に選択できるので便利です。選択にはボックス選択(マウスドラッグ)かサークル選択(Cキー)を使います。
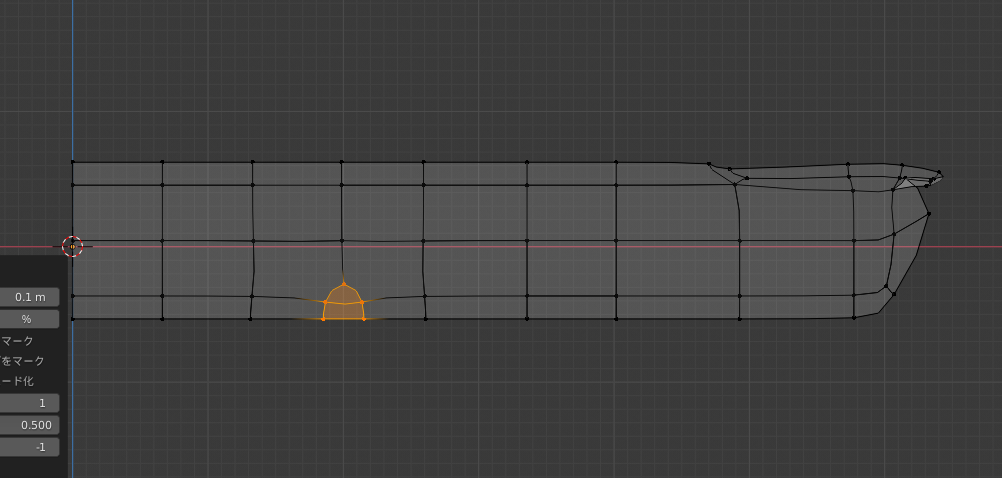
頂点を選択したらCtrl+B→テンキー0.1で頂点にベベルをかけます。ベベルとかけると辺が面取りされ、下の画像のようになります。0.1はベベルで分割した部分の大きさで、指の長さがグリッド線6マス程度だったら0.1程度が適しています。
ベベルを入れずにボーンを入れて90度に曲げてみると、へこみができてしまいます。ウェイトの値を綺麗に塗り分けることでもっと自然に曲げることもできますが、ベベルを入れると簡単なウェイト設定でも綺麗に90度に曲がってくれます。第二関節の内側ができたら、第一関節の内側も同じように0.1のベベルをかけましょう。
ポリゴンを四角形に調整する
指の関節はループカットとベベルで綺麗に曲がるようになりますが、ベベルを挿入した時に五角形のポリゴンができてしまいます。五角形以上の頂点からなる面はなるべく避けたいので、頂点をマージ(結合)させます。結合させる頂点は、正面から見た時に見える三角形の頂点と、そのひとつ上の頂点の二つです。

複数の頂点をマージさせる時には頂点を選択する順番が重要になります。今回は、三角形の頂点→そのひとつ上の頂点の順番で選択します。後に選択したほうの頂点は白くなるのでわかりやすいです。その状態でAlt+Mを押すと、頂点をマージさせるメニューが出現するので、「最後に選択した頂点に」を選択します。
そうすると、最初に選択した方の頂点が最後に選択した頂点の方にくっつきます。反対に「最初に選択した頂点に」という選択肢もあります。頂点をどの位置でマージするかによって大きくモデルのデザインが変わるので、気をつけたいポイントです。頂点をどの位置に持っていくといいのかわからない場合は、頂点全体がなるべく等間隔になるよう意識すると綺麗にまとまりやすくなります。
ループカットの移動
関節の内側のベベルが完成したら、はじめに挿入したループカットの位置を調整します。ループカットした辺をAlt+左クリックでループ選択し、それぞれの関節に寄せるようにG→Xキーで移動させます。これでウェイト調整が簡単な指ができました。
ベベルで関節の内側を割る方法は、曲がる方向が一方向の関節にとても使いやすいです。指の他には、ひじ、ひざなどに使えます。首や腰、手首などさまざまな方向に曲がる関節には使いにくいですが、応用性の高いポリゴン割となります。












コメント